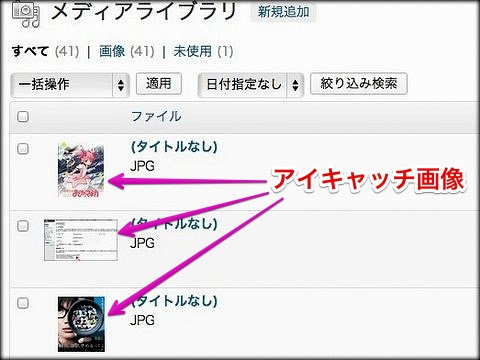
サイト全体のアイキャッチ画像を簡単に一括変更・削除できるプラグイン「Quick Featured Images」 アイキャッチ画像関連で使えるWordpressのプラグインが、「Auto Post Thumbnail」です。 このプラグインは記事内に出てきた1個目の画像を自動的にアイキャッチ画像に指定するというプ アイキャッチ画像 最終更新日 0324 公開日 by Takumi Hirashima WordPress のアイキャッチ画像の表示とカスタマイズ方法を紹介します。 例えば、投稿のメインビジュアルやOGP画像、投稿一覧のサムネイル画像などで、投稿を象徴する画像を設定し

アイキャッチ画像を有効化する方法と表示方法 Keimarublog
Wordpress アイ キャッチ 画像 複数
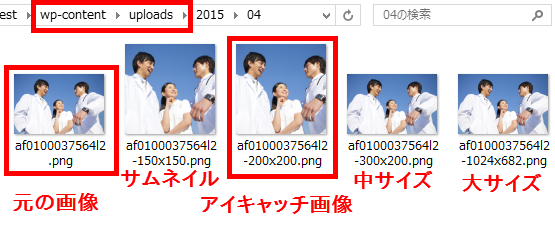
Wordpress アイ キャッチ 画像 複数- WordPressのアイキャッチ画像がぼやける時は設定を見る まず、 WordPressのダッシュボード を開きます。 設定→ メディア でサムネイルの設定を行います。 サムネイル画像:150×150になってるので、ここを調整します。 今回は、 300×300 にして、解決しまし04 WordPressのアイキャッチ画像を、ページがSNSでシェアされた時のOGPとして設定する方法を解説しました。 もう一度確認しておくと、下記のコードをheaderphpなどの 区間を記述しているファイルに埋め込むことで設定をおこなうことができます。 (「アイキャッチが設定されていないときにOGPとして使う画像のURL」を差し替えるのを忘れ




Wordpressでアイキャッチ画像を表示させてみるの巻 Naokix Net
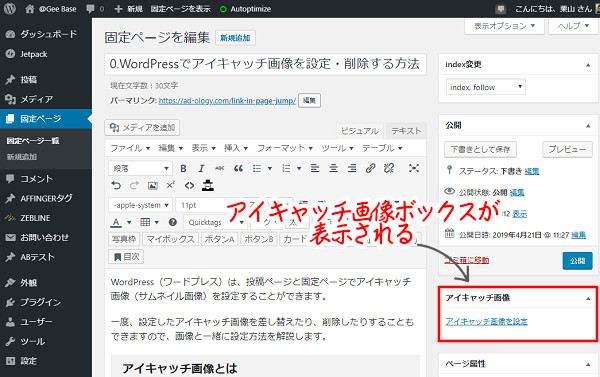
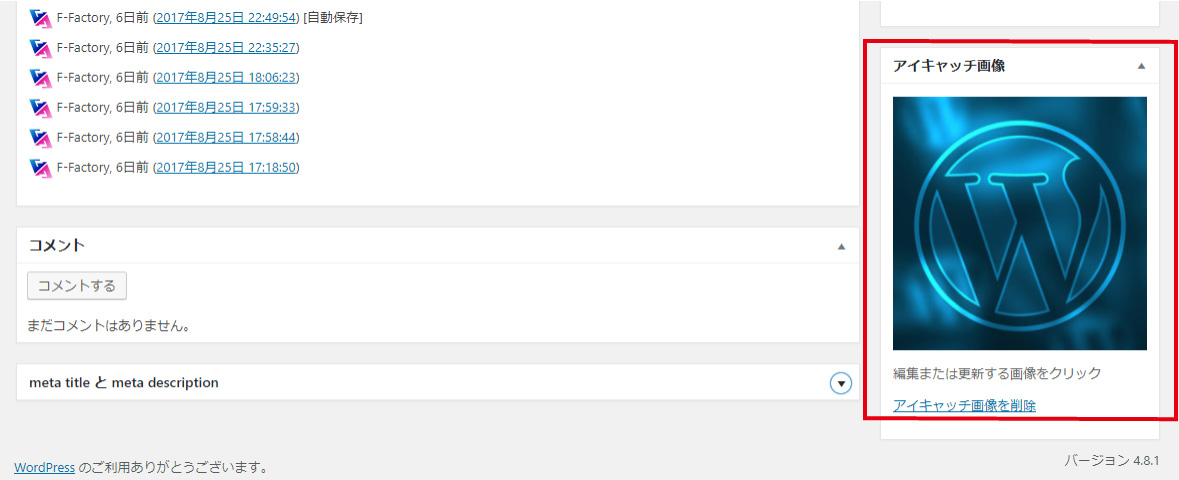
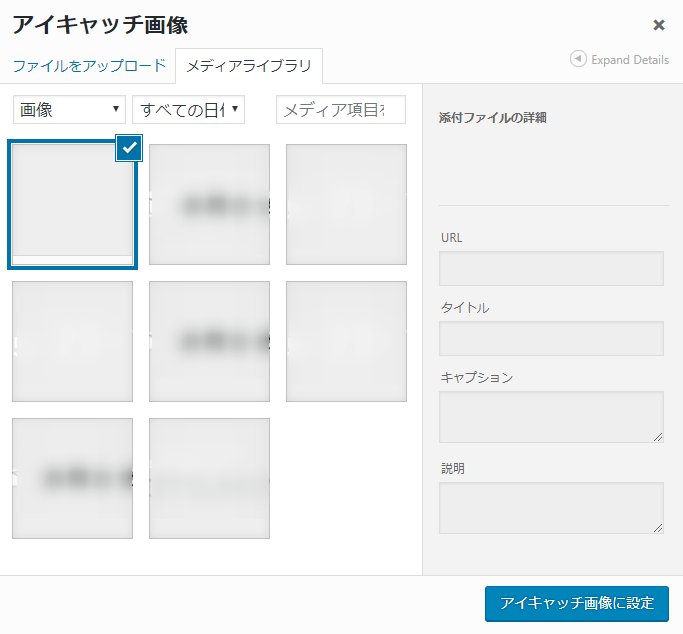
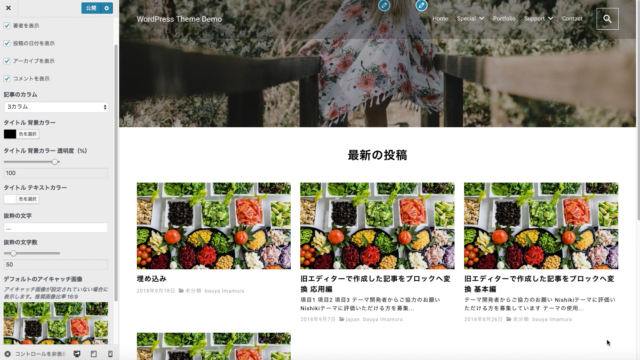
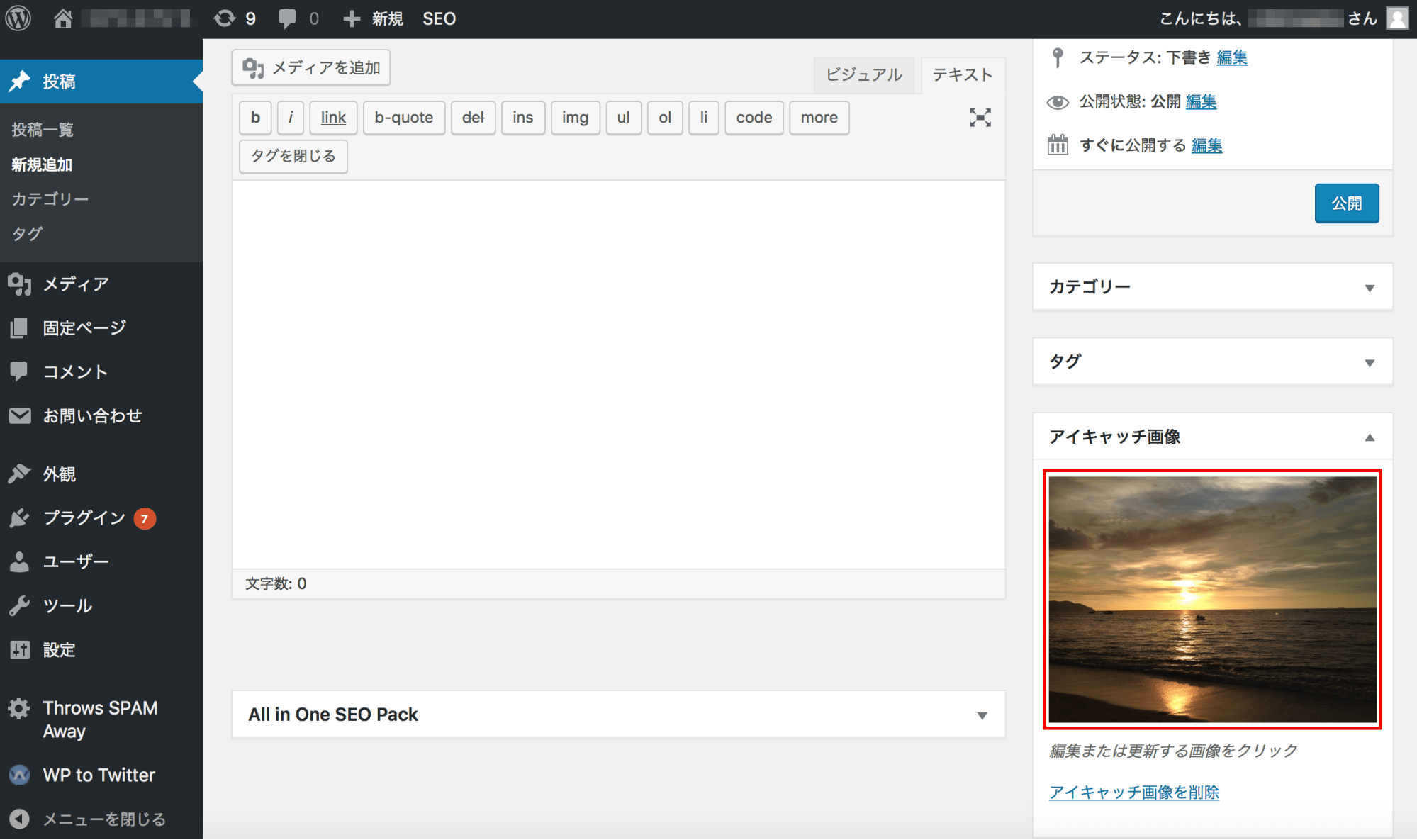
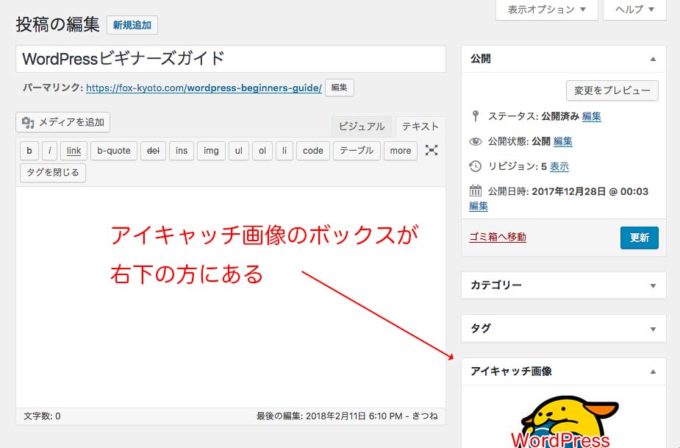
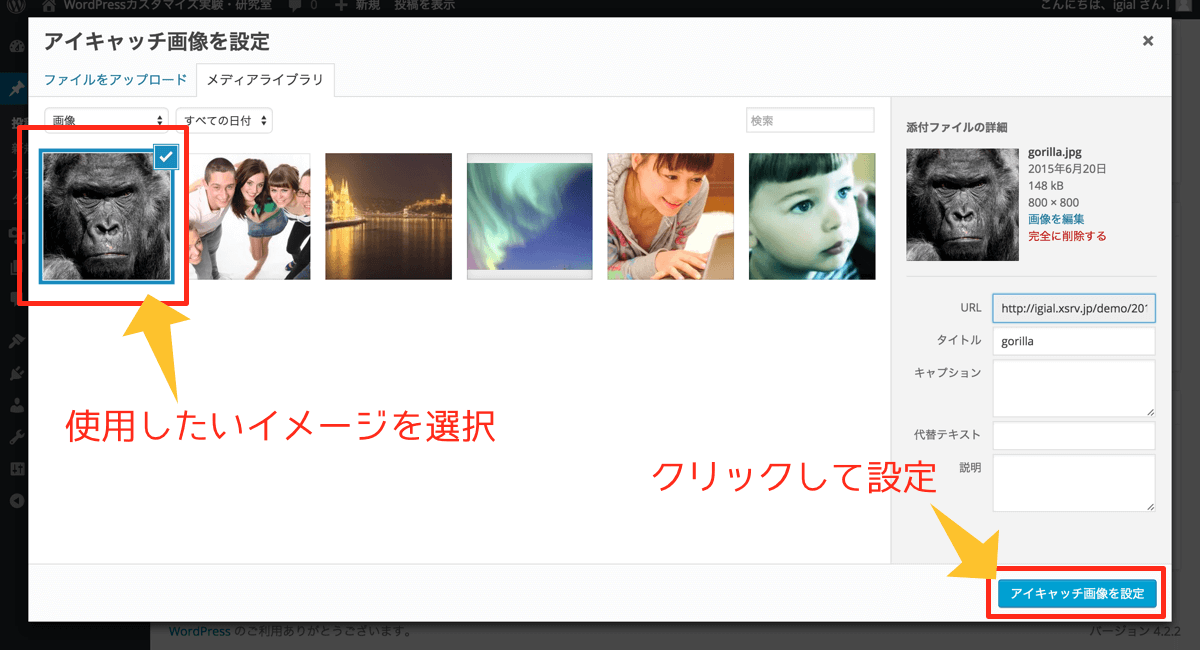
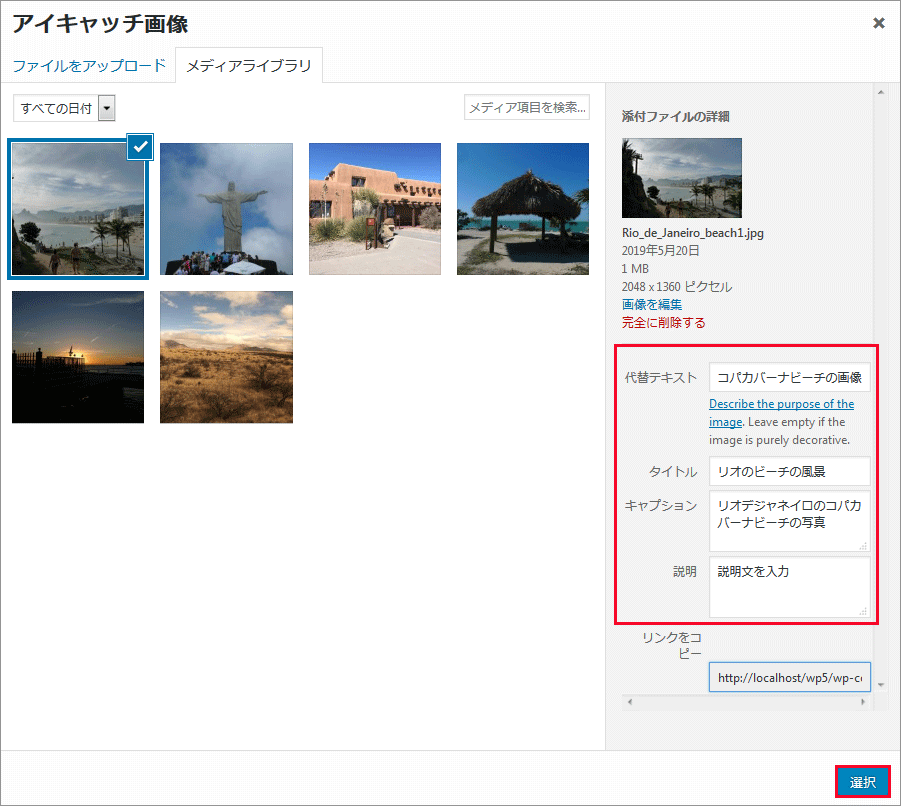
画像は、投稿(固定)ページ編集画面の右下からアップロードします。 アイキャッチ画像のサイズは、 1118px以上 538px以上 を推奨します。アイキャッチ画像の縮小について こんにちは。 過去に他に同様の質問もなく、googleなどで検索をしてみてもわからなかったので質問させてください。 現在私はwordpressのブログでHuemanというテーマを使っていて気に入っているのですが、1つだけ残念なこと0805 WordPressのアイキャッチ画像のサイズは、 横10×縦630ピクセルが良い と言われています。
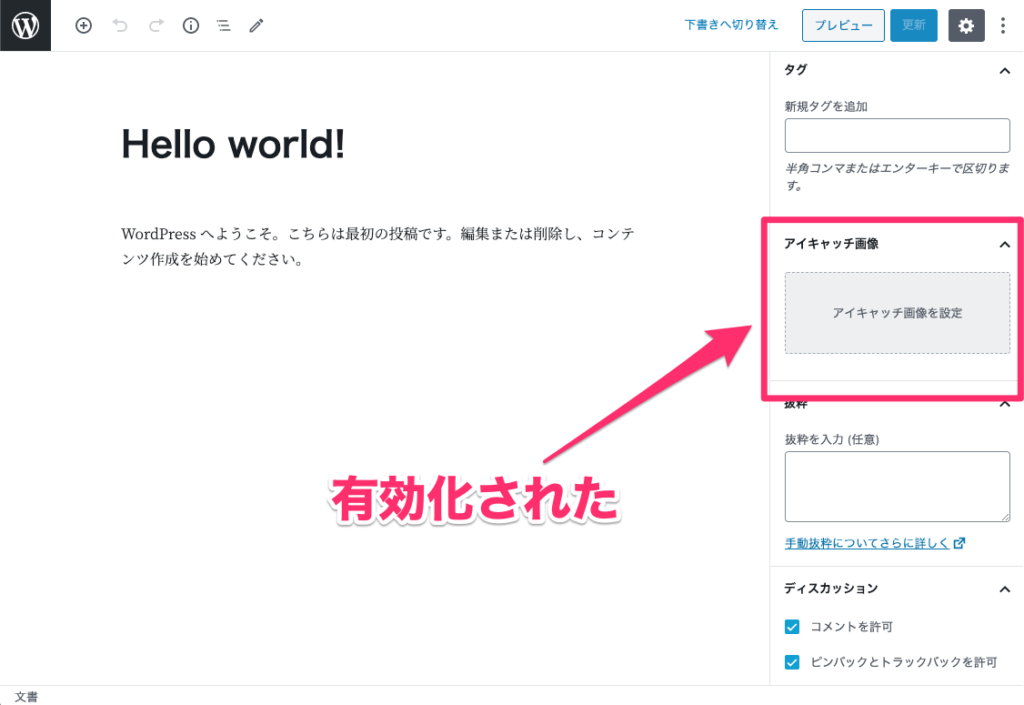
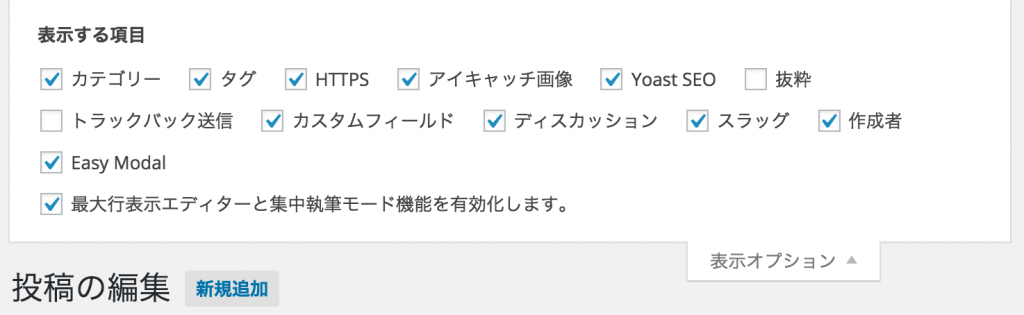
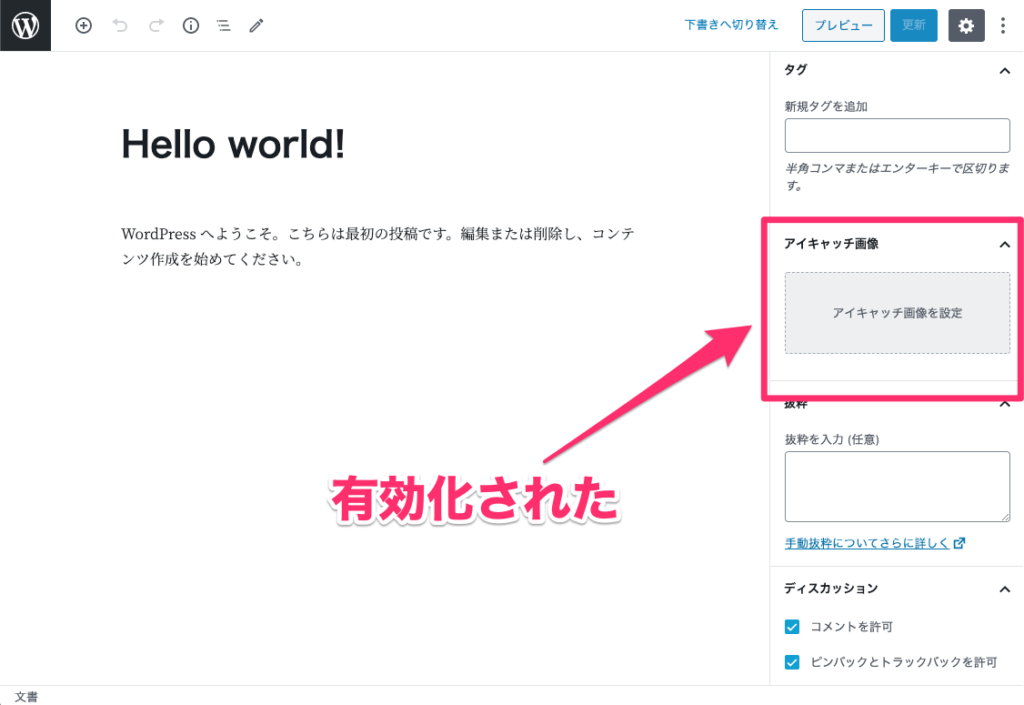
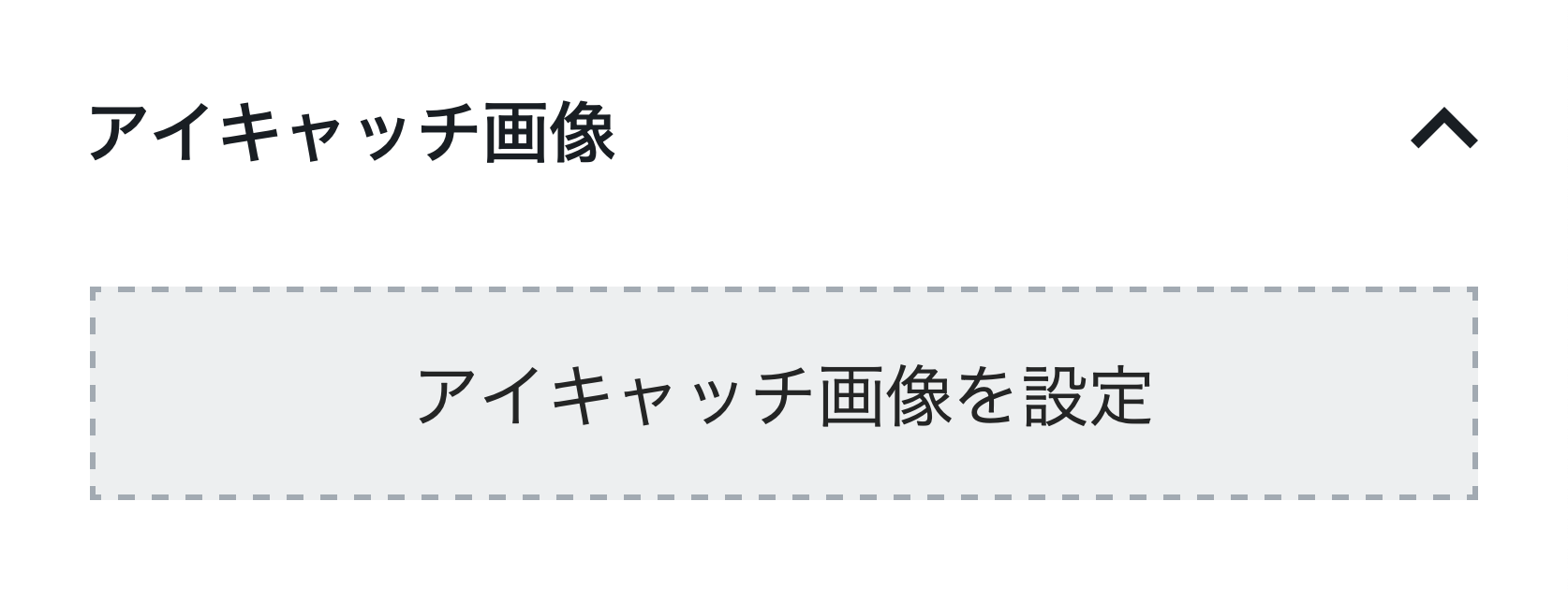
0307 もし、アイキャッチの画像サイズを指定して出力したい場合は、 the_post_thumbnail ("large") というように 第一引数 に画像サイズを指定することも出来ます。1302 結論、cocoonアイキャッチ画像はこの設定でOK。 結局のところ、最良の設定は、『wordpressダッシュボード画面へ移動』→『cocoon設定』→『画像』→『本文画像設定』→『アイキャッチの表示設定』で『本文上にアイキャッチを表示する』の チェックを外す。1102 もしも、「アイキャッチ画像」という設定欄が表示されていない場合は、 WordPress の設定を変更しなければいけません。
アイキャッチ画像をまとめて設定できるWordPressプラグイン「Easy Featured Images」 情報を更新いたしました。 19年10月17日現在、当記事で紹介されているプラグイン「Easy Featured Images」は最終更新が4年前ですので、代わりに活用できるプラグインを下記記事にてご紹介しております。 WordPress 運用;設定画面が日本語の自動アイキャッチ設定プラグイン 投稿や固定ページで記事の内容を分かりやすく表すためのアイキャッチ画像を自動的に設定してくれるプラグインとして「Easy Add Thumbnail」を紹介しましたが、同様のプラグインは他にもあります。それが「XO Featured Image Tools」です。




Wordpressのアイキャッチ画像に使えるフリーイラスト素材7選 Wordpress Boy ワードプレスボーイ




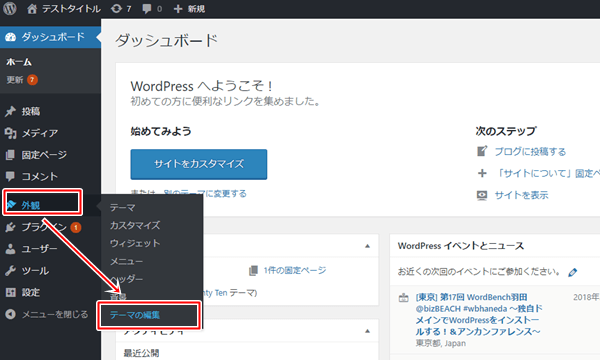
Wordpressでアイキャッチ画像の設定箇所が表示されない時の3つの解決法 Webサイト制作の相談室
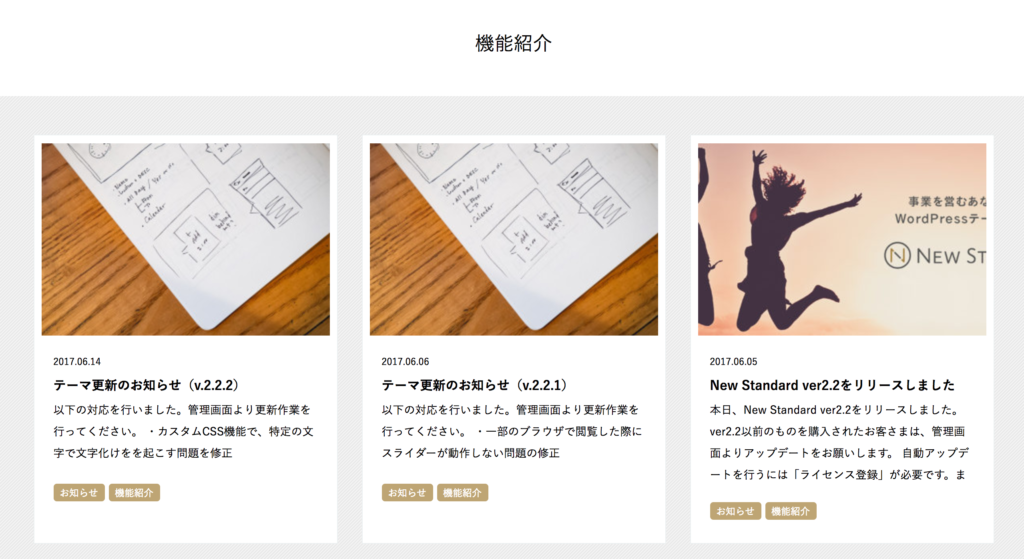
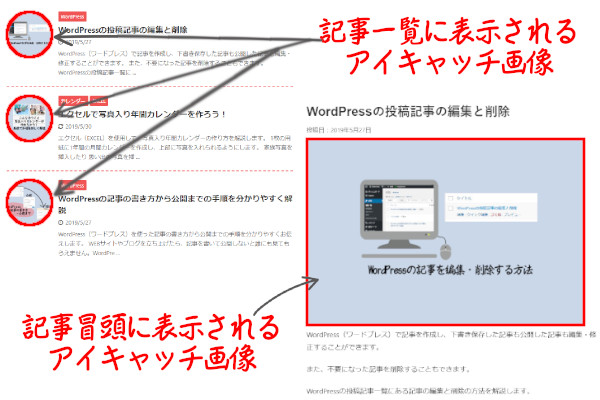
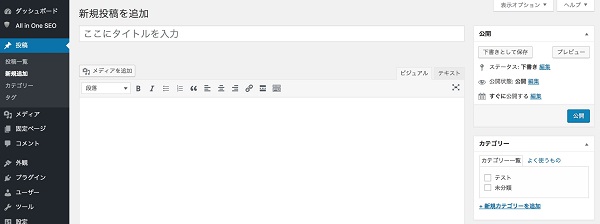
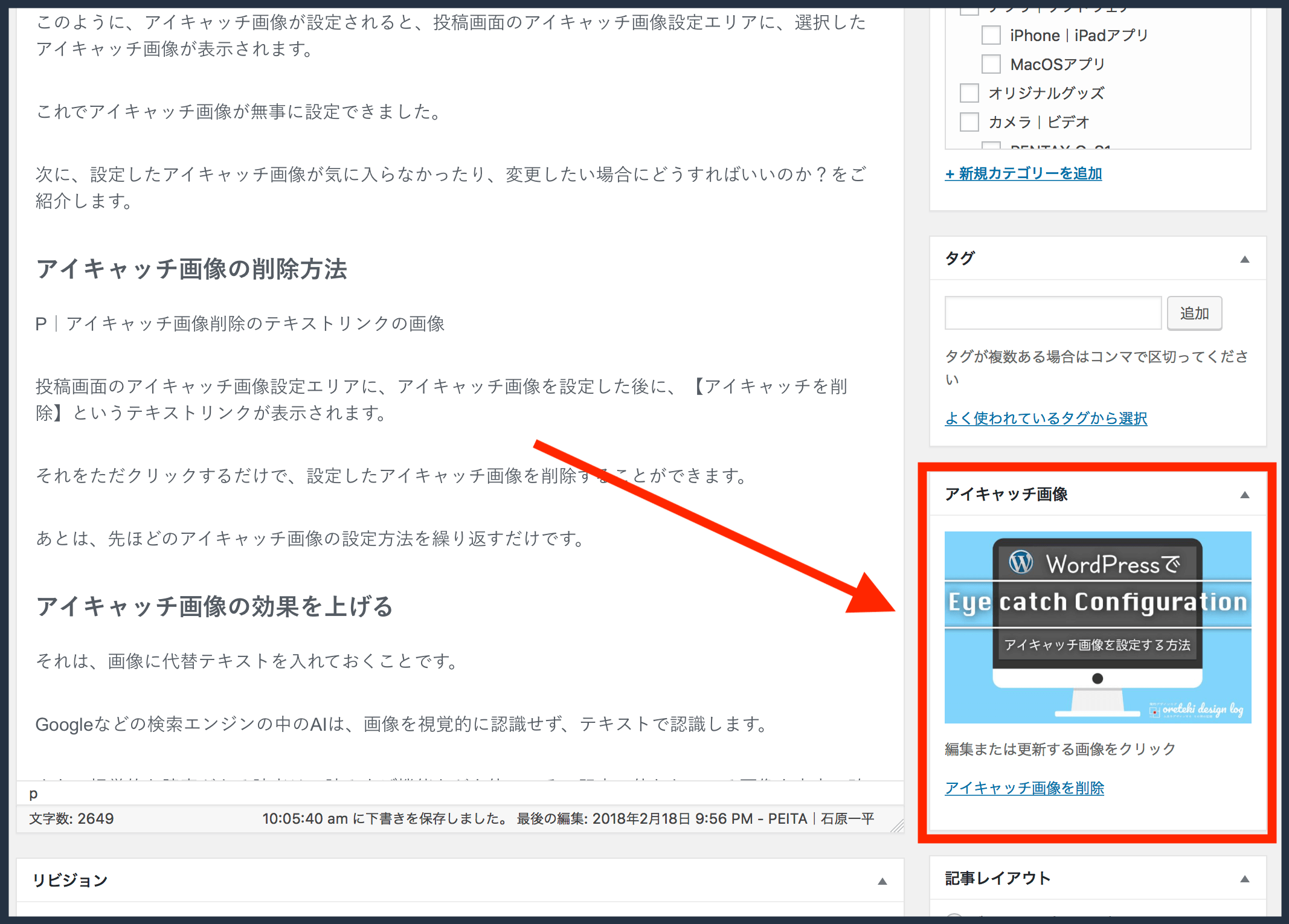
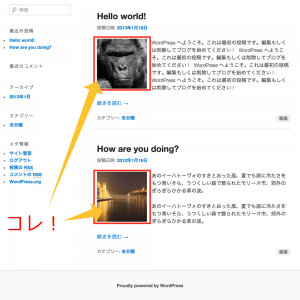
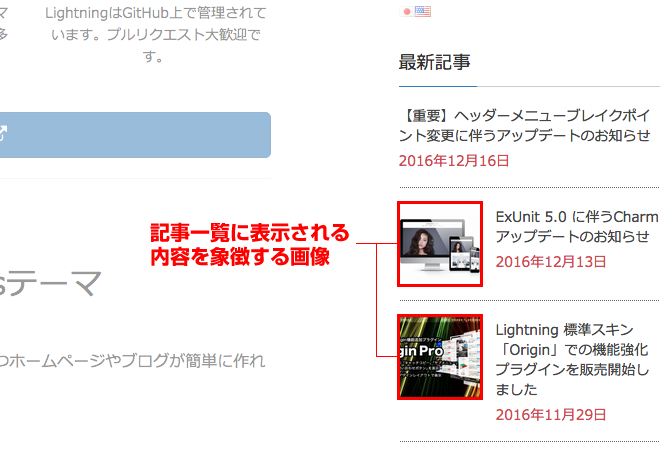
1510 WordPressでアイキャッチ画像を設定する方法 さて、ここではWordPressの記事にアイキャッチ画像を設定する方法を見ていきましょう。 設定は、WordPress管理画面 – 投稿 – 新規追加をクリックして表示される画面で行います。 WordPress50から導入された 新エディタ「Gutenberg」と旧エディタで設定手順が違う ので、それぞれご紹介します。 アイキャッチ画像 とは、 「投稿」記事一覧のそれぞれの投稿別に表示され、ホームページを訪問する人がその投稿内容を把握できるように設定する画像 のことです。14 アイキャッチ画像が表示されない原因とその対処法 について解説していきます。 原因となる点を順番に確認していけば対処は簡単です。原因を1つ1つ見ていきましょう。 アイキャッチ画像が表示されない原因 は大きく分けて次の2つになります。




Wordpressで アイキャッチ画像 サムネイル のサイズが変更できない おかしい と思ったら ここをチェックしよう 今村だけがよくわかるブログ




Wordpressでアイキャッチ画像を設定 削除する方法 Gee Base
0917 WordPressで記事のアイキャッチ画像を指定していなくても、記事内の最初の画像を勝手に取得してアイキャッチ代わりに使ってくれたら便利ですよね。 今回はそんな便利なカスタマイズに役立つコードをご紹介します。 まず記事内の一番目にある画像を取得する はじめアイキャッチ画像のサイズがわからない。アイキャッチ画像のサイズを確認したい。適切なサイズの画像をアイキャッチにしたい。 この記事では、上記の疑問にお答えしています。 1 WordPressのアイキャッチ画像のサイズを調べる方法2分で解決!0219 Wordpressテンプレートの一つであるImprezaついてご説明します。(本マニュアルはImpreza 341を元に作成しております) 投稿記事にはそれぞれサムネイル(アイキャッチ画像)を表示することができます。 アイキャッチ画像とは 投稿記事にアイキャッチ画像を設定すると、ブログ要素で投稿記事を




Wordpress ワードプレス のアイキャッチ画像の探し方 三重県のhp制作会社エフ ファクトリー




Wordpressの管理画面でアイキャッチができないエラー 株式会社オルタ
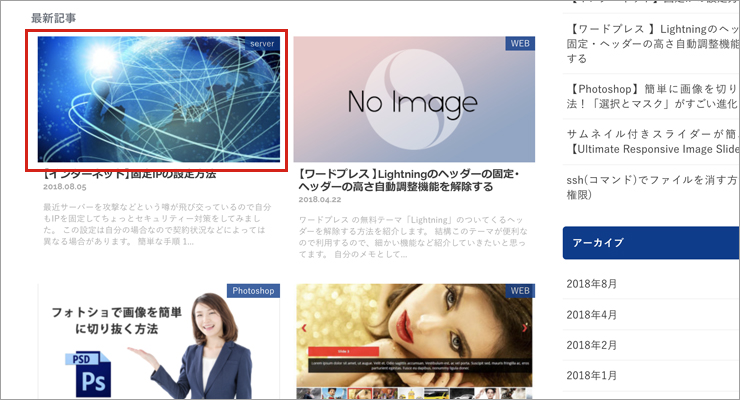
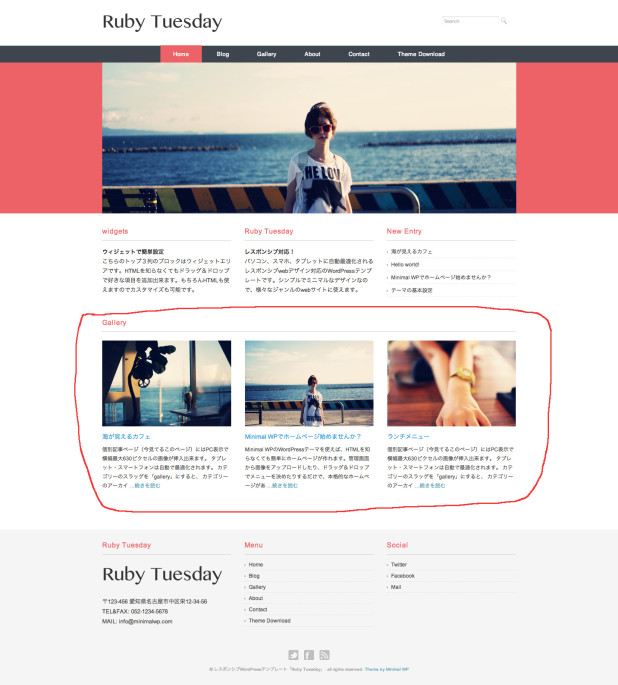
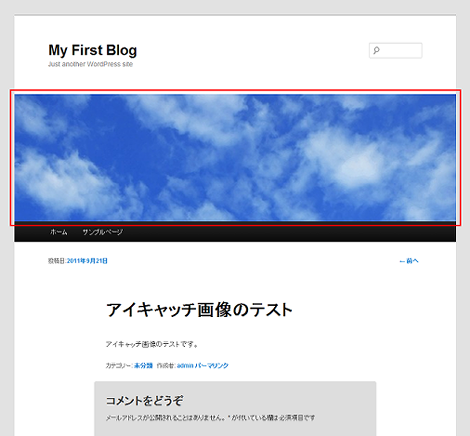
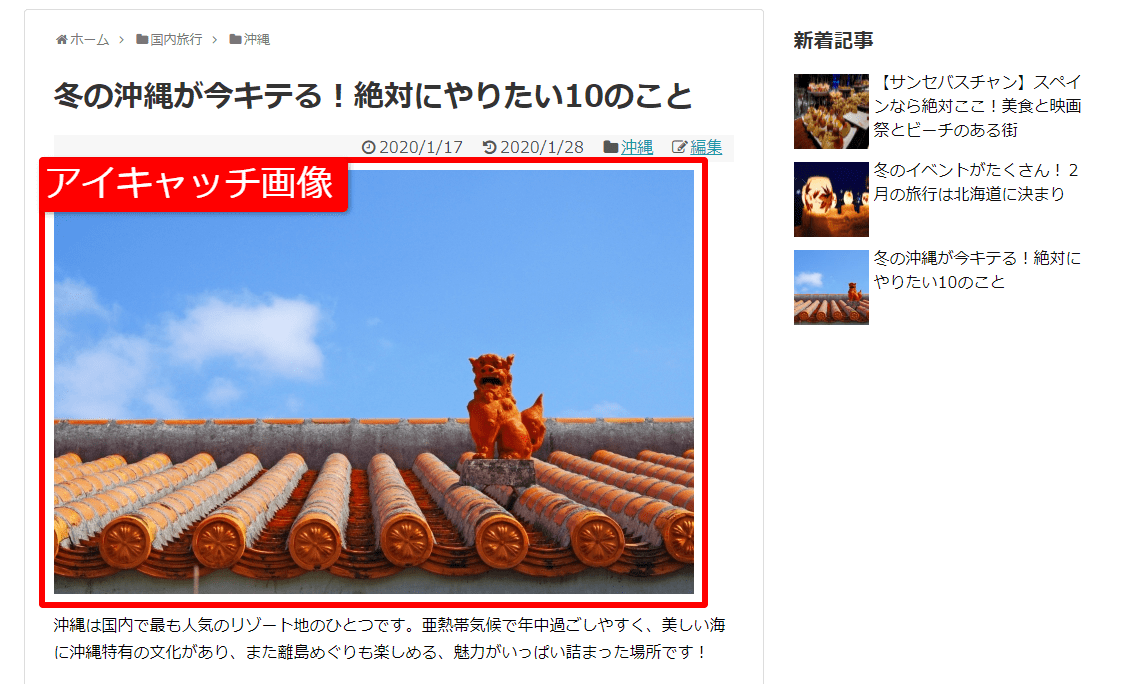
0611 アイキャッチはブログのタイトルと一緒に表示されている、赤枠のような画像のことです。 アイキャッチ=「目を引き付けるもの」という言葉の通り、ブログ記事を目立たせて、人の興味を集めるために設定します。 1つの記事につき1つの画像を設定する 2 アイキャッチ画像のデザインのコツ 作り方を解説する前に作るときの「コツ」や「心構え」をまとめておきます。 21 美しい写真を使う アイキャッチ画像に写真を用いる場合には、写真の質にこだわりましょう。0701 WordPressのアイキャッチ画像のサイズを調整する2つの方法 WordPressのアイキャッチをきれいに設置するための2つの方法を説明していきます。ひとつはプラグインを使用するもの、もうひとつは無料の画像作成サイト「CANVA」を使った方法です。 Regenerate Thumbnails;




アイキャッチ画像の設定項目が表示されない問題を修正 Wordpressカスタマイズ




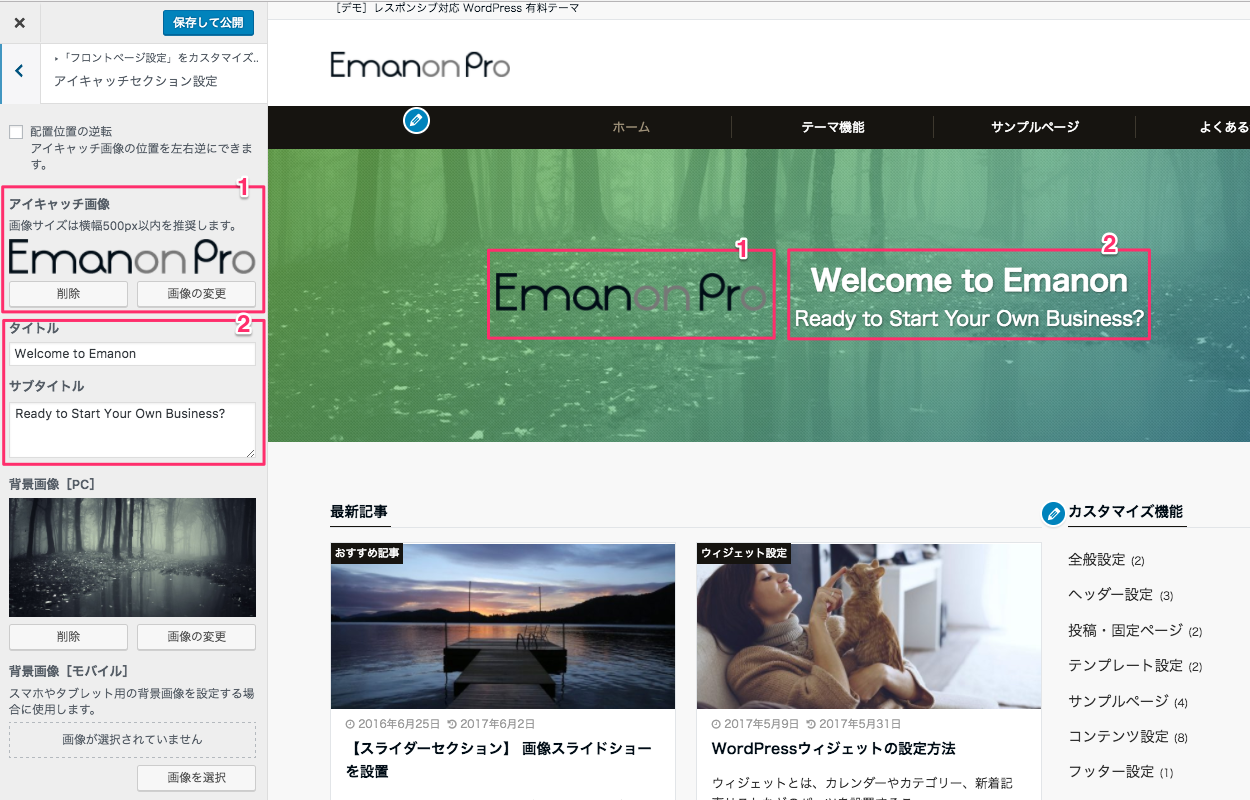
アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro
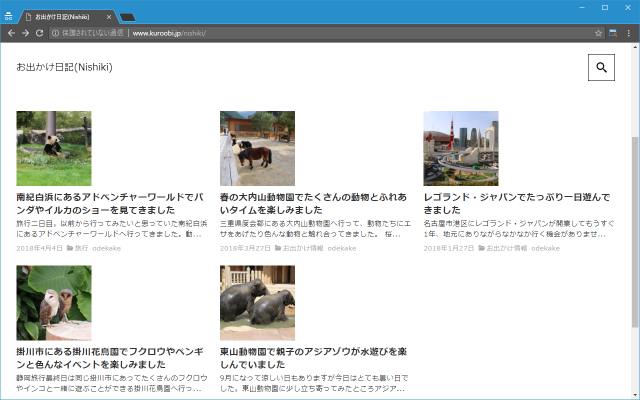
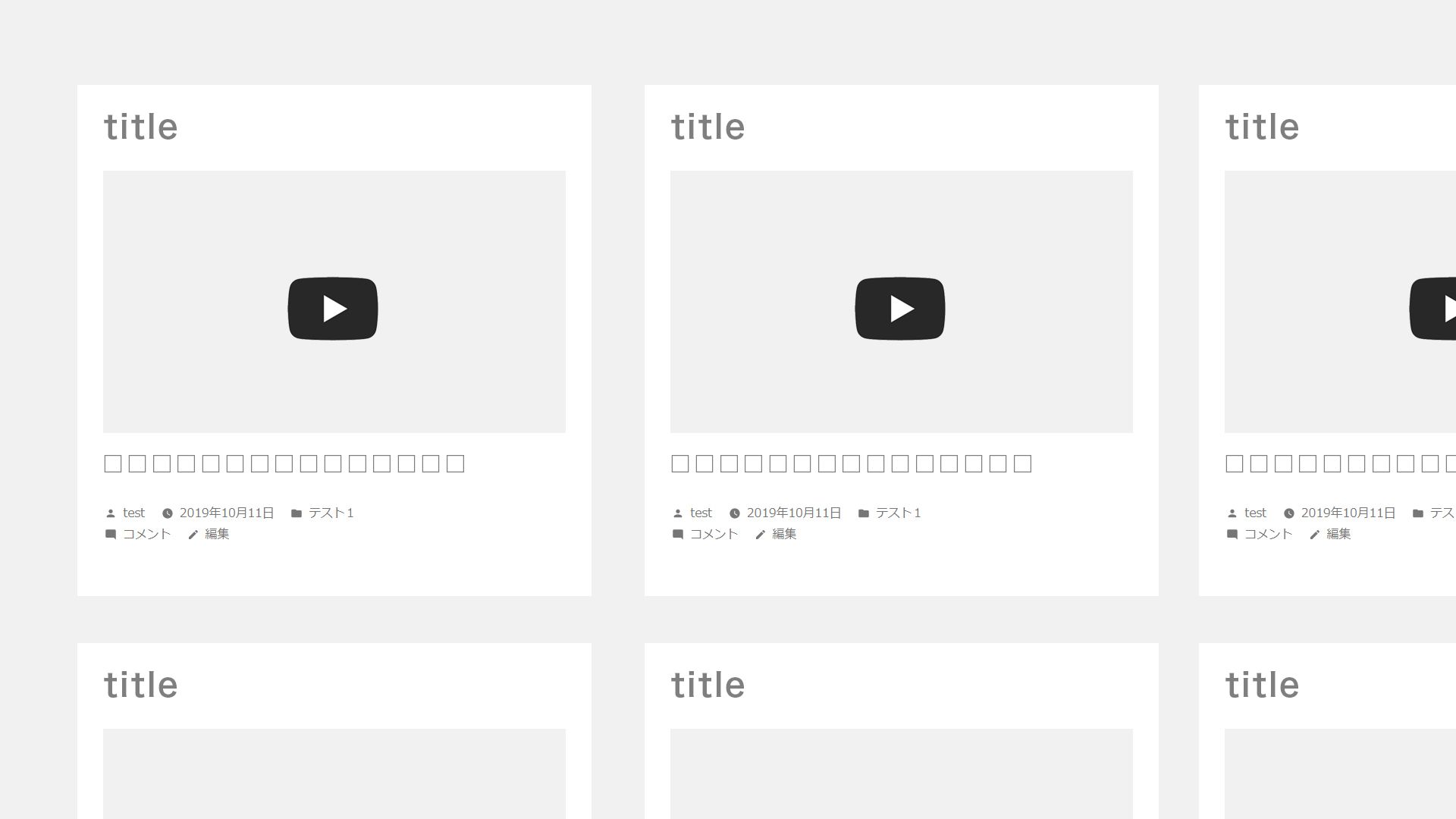
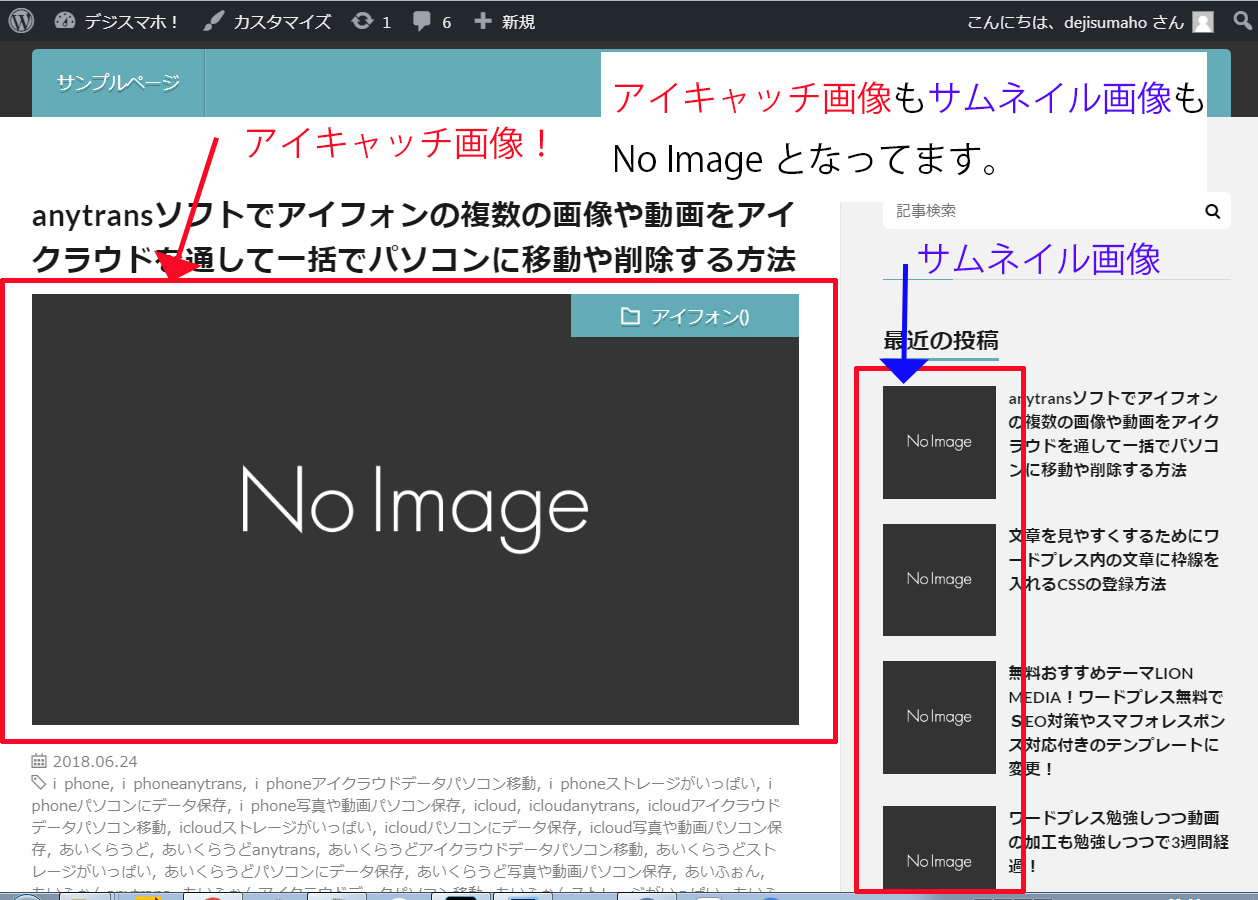
0210 WordPressのアイキャッチ画像とは? アイキャッチ画像とは、 ユーザー、読者の目を引きつけるために使う、記事のタイトルや記事の内容に合った画像のこと です。2215 アイキャッチ画像のサイズはここで決められている まずは、アイキャッチ画像はどういう仕組みで作られるのかを なんとなくでいい ので理解することをおすすめしています。 これを知っていると、本題の「アイキャッチ画像のサイズ変更」のことが0218 WordPressの記事(投稿)ごとに設定ができる「サムネイル画像」がアイキャッチ画像です。 以下の画像の赤枠の部分がアイキャッチ画像になります。 ブログサイトの記事の一覧表示の際に、記事ごとに設定されている写真や画像のことですね。 ワードプレスのアイキャッチ画像はサムネ




Wordpressの記事一覧のアイキャッチ画像が揃わないとお悩みの方に朗報 ナカノマサミツweb企画事務所




ワードプレスでのアイキャッチ画像のサイズ変更の設定方法 岡田康平
多くのWordPressテーマでは、アイキャッチ画像として登録した画像が、この「OGP画像」として利用されます。 アイキャッチ画像は ホームページ内の一覧 ほか、 SNSでシェアしたときにも使われる ということです。1404 WordPressのテーマをアイキャッチ画像の設定に対応させる 上述の方法で解決しない場合、 ご利用されているWordPressのテーマが「アイキャッチの設定という機能」に対応していない可能性 があります。 そのケースでは、まず WordPressのテーマをアイキャッチ画像の設定に対応させること 、そして ページの生成に使うPHPテンプレートにアイキャッチを出力する1905 WordPress アイキャッチ画像サイズとOGP画像 ブログで投稿記事を書いた時に、一目で記事の内容が分かるように、記事が読者の目に留まるようにアイキャッチ画像を設定します。 多くのWordPressテーマでは、このアイキャッチ画像が連携しているFacebookやTwitter




初心者でも使える Wordpressアイキャッチ画像の小技10選 Webデザインセンス不要 少女漫画博士うららか




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




ワードプレステーマ Nishiki Pro Nishiki でトップページの最新記事やカテゴリー タグのアーカイブページにデフォルトのアイキャッチ画像を設定する方法 サポトピア




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpress 記事一覧表示が重くなった原因はアイキャッチ画像サイズ ヨウスケのなるほどブログ




美しいアイキャッチ画像の選び方 New Standard




Wordpressでアイキャッチを設定する方法 Ferret




Wordpress Auto Post Thumbnailでアイキャッチやサムネイル画像を自動設定 過去記事も ゆめぴょんの知恵




ワードプレス アイキャッチ画像がない時に特定の画像を表示させる方法 Re Note リ ノート




簡単1分 Wordpressでアイキャッチ画像がぼやける時の解決法 Aimlog あいむろぐ




アイキャッチ画像を有効化する方法と表示方法 Keimarublog




Featured Video Plus Youtube動画のサムネイルをアイキャッチにするwordpressプラグイン 衣食住よりプログラミング



Wordpressの不愉快でうざいアイキャッチ画像をstylishを使って非表示にする方法とそのcssコード



Wordpressでアイキャッチサムネイル画像のサイズをトリミングして出力する方法



Wordpress アイキャッチ画像を自動で切り抜き リサイズ 大阪市西区 Wild Cards ワイルドカーズ




Wordpress 画像やアイキャッチを挿入する方法 固定ページ 投稿共通 Takalog




Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレス テーマ教室 評判 感想も丁寧に解説




Wordpressでアイキャッチ画像を設定 削除する方法 Gee Base




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




Wordpressでアイキャッチ画像を設定する方法 初心者向け Techacademyマガジン




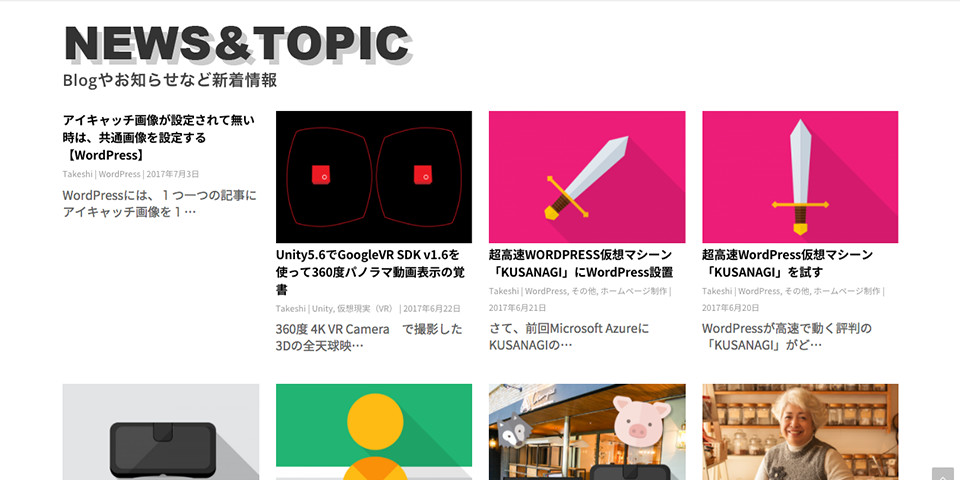
アイキャッチ画像が設定されて無い時は 共通画像を設定する Wordpress いろどり




Wordpressでアイキャッチを設定する方法 Ferret




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




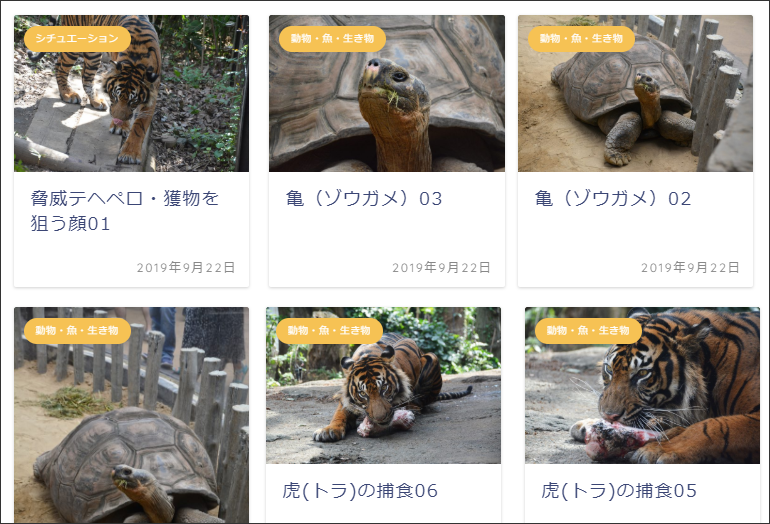
アイキャッチ画像上のカテゴリーラベルを非表示に Css編集で簡単 ジャニオタ主婦の在宅ワーク覚え書き




Wordpress上級者直伝 アイキャッチ画像の基本設定まとめ 自動化できる便利なプラグイン4選 株式会社ブレアパッチ




Wordpressでアイキャッチ画像を設定 削除する方法 Gee Base




Wordpressでアイキャッチ画像が表示されない時の対処法 Foxwp




Wordpress Jin 記事のアイキャッチ画像の下に文字を入れる方法 広瀬ユキblog




The Post Thumbnailで表示したアイキャッチ画像のサイズがおかしいとき 西沢直木のit講座




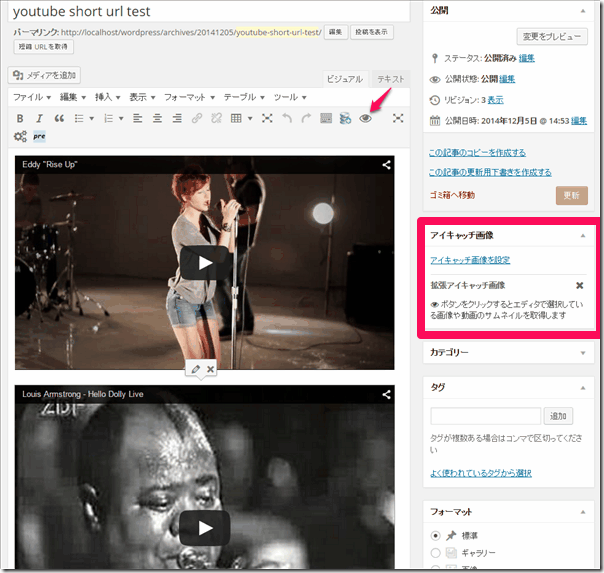
Wordpressアイキャッチは動画等のサムネイルも簡単にセットできる半自動がお勧め セルティスラボ




アイキャッチセクション 画像とメッセージの設置 Wordpress 有料テーマ Emanon Pro




アイキャッチ画像 サムネイル画像 を自動で作成する方法 Auto Post Thumbnail シンプルでおしゃれなwordpressテーマ Minimal Wp




簡単解説 アイキャッチ画像をwordpressで設定する方法 制作



Wordpressのアイキャッチ画像の設定 Gimmick Log




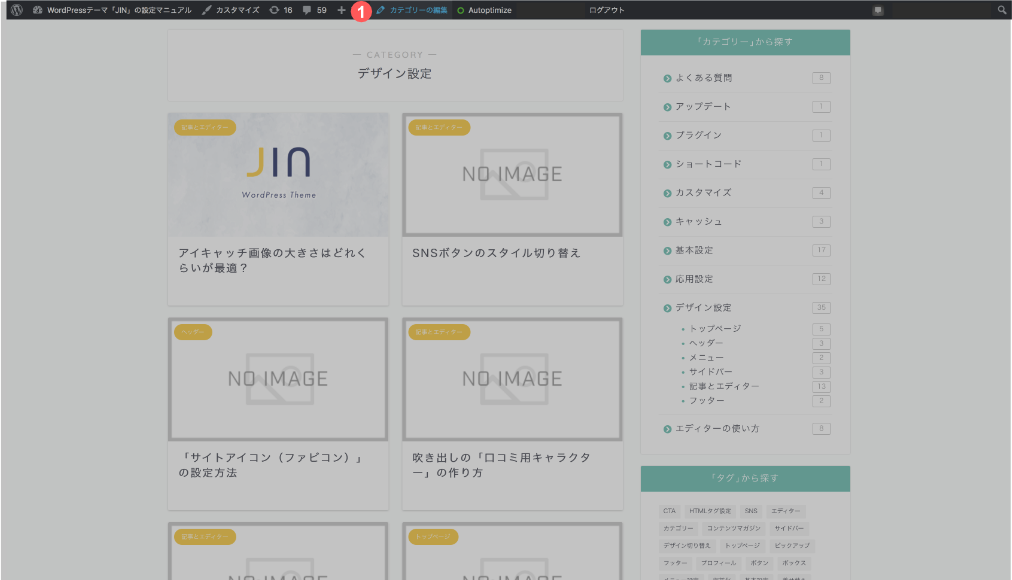
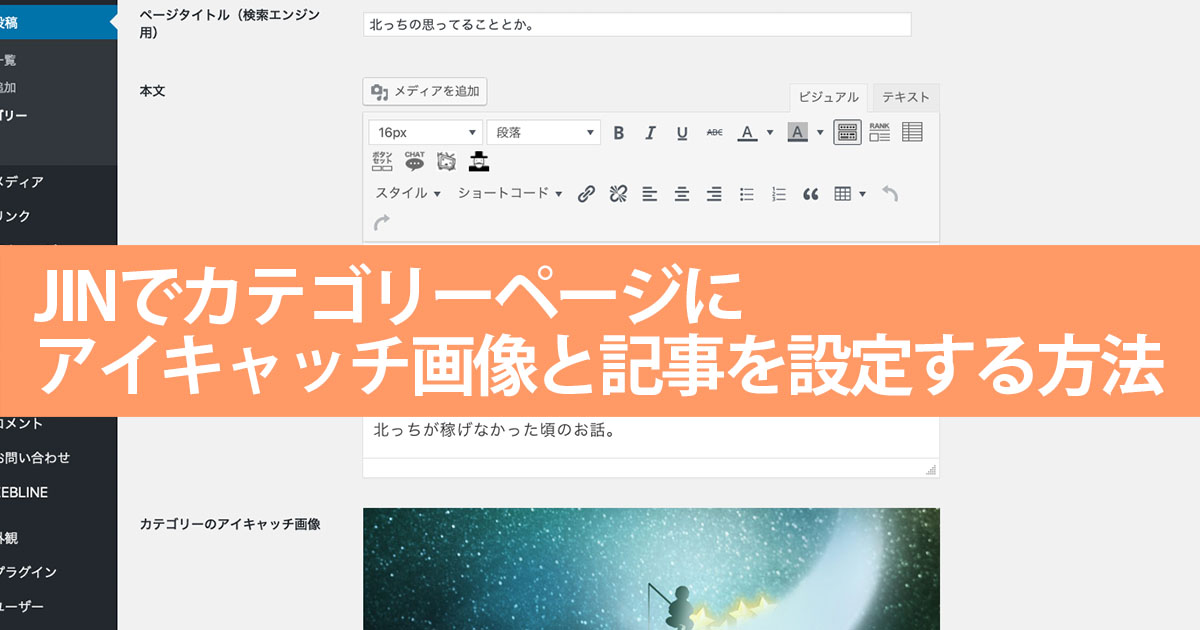
カテゴリーにアイキャッチ画像を設定する Jin Manual




過去記事のアイキャッチ画像のサイズをつくりなおす Opencage




3 06 アイキャッチ画像を設定しよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpress アイキャッチとサムネイルの違いを解説 プラグインで再生成も可能 ゆめぴょんの知恵




Wordpress アイキャッチ画像を設定する箇所が管理画面で表示されない At Softelメモ




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




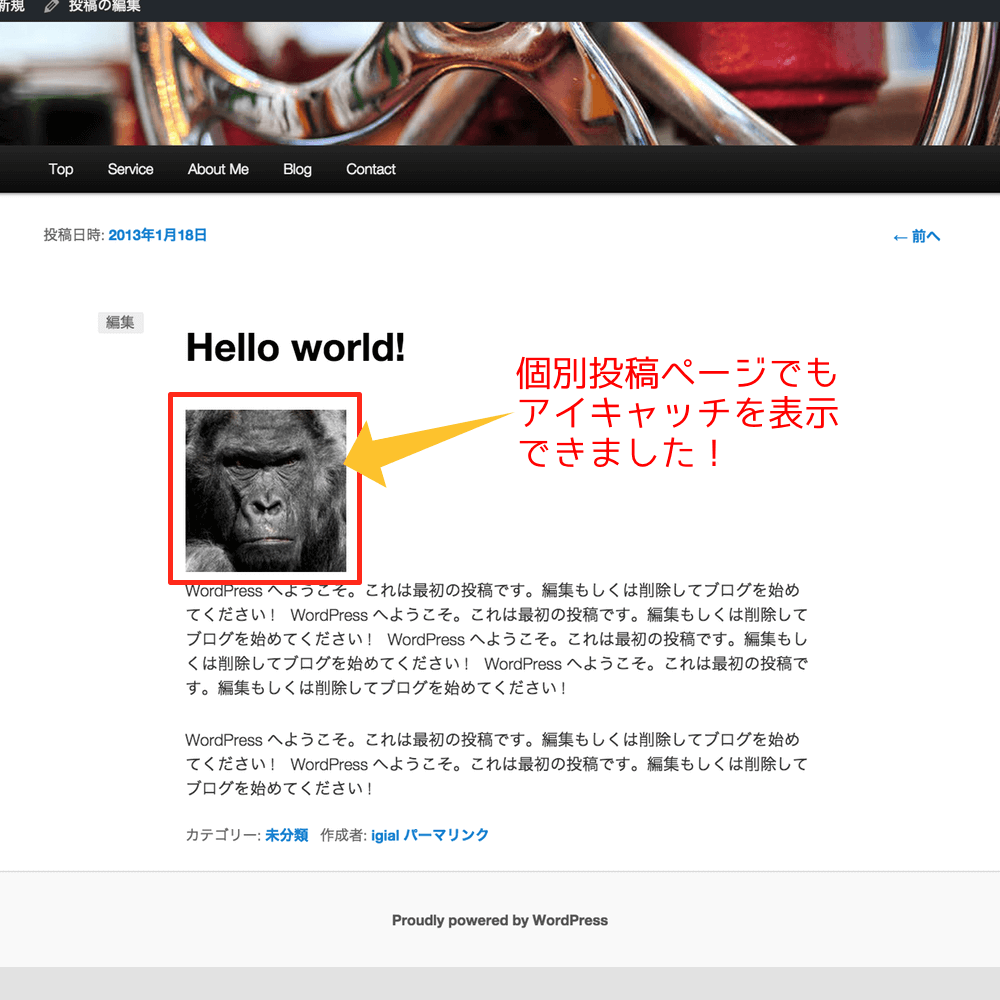
Wordpress アイキャッチ画像を投稿ページや固定ページに表示させる方法 ワープレ屋




3ステップでわかる Wordpressアイキャッチ画像のサイズを確認する方法 Free Sworder




Wordpressでアイキャッチ画像を設定する方法 初心者向け Techacademyマガジン




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




Wordpress アイキャッチ画像 の使い方 小粋空間




ワードプレス アイキャッチ画像のサイズ 高さ を揃える方法 プラグインなし Noji Blog




The Post Thumbnailで表示したアイキャッチ画像のサイズがおかしいとき 西沢直木のit講座




なぜか アイキャッチ画像 投稿サムネイル の設定が表示されない時有効にする方法 Webクリエイターの部屋




Wordpressでアイキャッチ画像を表示させてみるの巻 Naokix Net




ワードプレスのアイキャッチ取得プラグインauto Post Thumbnailの使い方




Wordpressでアイキャッチ画像の設定項目が表示されない時の対応方法 ハジプロ




ワードプレスのアイキャッチ画像表示 リサイズの仕組みを解説 だえうワードプレス




Jinのカテゴリーページにアイキャッチ画像と記事を設定する方法 北っちの自分メディア



Wordpressテーマの作り方 アイキャッチ画像を表示する




Wordpress アイキャッチ アイキャッチ画像を設定する方法 Snsでシェアされたときにも影響するので必ず設定しましょう ワードプレス使い方講座 Youtube




Wordpress Jin カテゴリーのアイキャッチ画像を設定する方法 広瀬ユキblog




投稿 固定ページでのアイキャッチ画像の表示方法 Wordpressテーマ Swell



Wordpressでアイキャッチ画像のurlだけを簡単に取得できるようになってた件 Arakaze Note




Wordpressでアイキャッチ画像を設定する方法 Webwebtips




Wordpress アイキャッチのカテゴリー表示を非表示にする方法 Css Howcang ハウキャン 格安webサイト制作 動画制作




Wordpress アイキャッチ画像の表示方法 By Takumi Hirashima




Wordpressの記事アイキャッチをyoutube動画にするプラグイン Design Remarks デザインリマークス




Wordpress アイキャッチ画像や添付画像 Web Design Leaves




Wordpressでアイキャッチを設定する方法 Ferret




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




ワードプレス アイキャッチの設定ができない時 項目がない時の対処方法




Wordpressの記事一覧にアイキャッチを表示させてみた Aで個別記事にも Presentnote




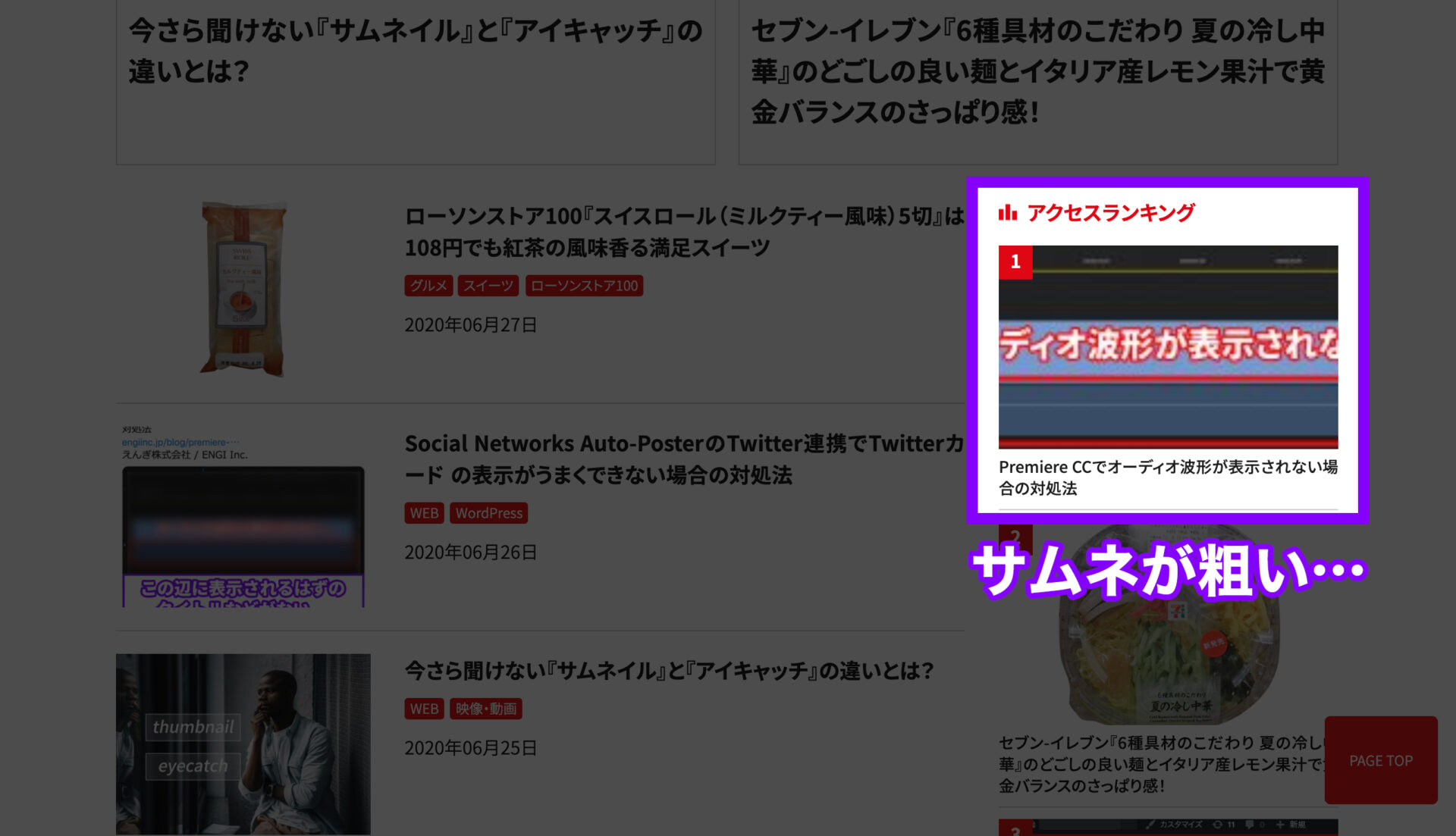
Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




3 06 アイキャッチ画像を設定しよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




記事のアイキャッチ画像の代わりにyoutube動画を表示する方法 Wordpressテーマ Swell




Wordpressテーマ Jin アイキャッチの高さを揃える Hagishiri Blog




Wordpressでサムネイル アイキャッチ を任意に切り取って表示する方法




Wordpressのアイキャッチ画像おすすめプラグイン5選 Foxwp




Wordpressアイキャッチ Yusuke H Flickr




Wordpress アイキャッチ画像付きリンクを表示する方法 Embed Zakkipost




コピペで簡単 アイキャッチ画像を表示するショートコード ワードプレス Web Tips ホームページ制作の覚え書き




投稿一覧から簡単にアイキャッチを変えられる Easy Featured Images New Standard




アイキャッチ画像の重要性とwordpressでの設定方法 これから始めるwebマーケティング



アイキャッチの画像サイズ変更方法 切り取り Wordpressでトリミングit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ



目を引くアイキャッチ画像でブログ集客up Wordpressアイキャッチの設定方法 How To ブログ実践




ついつい忘れがちのアイキャッチ画像の設定を自動化する Wordpressプラグイン Auto Post Thumbnail 株式会社ベクトル




Wordpressでアイキャッチ画像が未設定の場合は別の画像を設定する方法




Auto Post Thumbnail サムネイル画像やアイキャッチ画像をワードプレスで一括表示するプラグイン




Wordpress Googleスマホ検索結果にサムネイル アイキャッチ 画像を出す方法 コピペでok バビログ




Wordpressのアイキャッチ画像の設定方法 ワードプレステーマtcd



Wordpress アイキャッチ画像について お気楽 魚沼人08




アイキャッチ画像を完全攻略 基礎知識から作り方 Wordpressでの設定方法まで解説 New Standard


0 件のコメント:
コメントを投稿